Empfohlene Anzahl: 35 - 45 Zeichen
Empfohlene Anzahl Subheader Anzahl max. 70 Zeichen inkl. Leerzeichen
Zeichenlänge der Überschriften
Achten Sie darauf, dass der Text der Überschrift nicht zu lang wird. Vor allem auf den mobilen Endgeräten kann es zu ungewünschtem Verhalten kommen. Das unterschiedliche Verhalten können Sie sich ansehen, indem Sie die Browserfenstergröße verändern oder im WEB Modul Ansichten verschiedene Breiten auswählen.
HTML-Element H*
Die H1, H2 und H3 HTML-Elemente sind für Suchmaschinen relevant und sollten gezielt eingesetzt werden. So sollte pro Seite nur eine H1 verwendet werden und diese das Hauptschlüsselwort enthalten. H2 und H3 können mehrfach verwendet werden, aber nur wenn der Text relevante Schlüsselwörter enthält. Für die Strukturierung und Hervorhebung im Frontend ohne relevante Schlüsselwörter sollten Sie die HTML-Elemente DIV für Überschriften verwenden.
Empfohlene Zeichenanzahl: 145 Zeichen mit inkl. Leerzeichen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod temp
Empfohlene Zeichenanzahl: 145 Zeichen mit inkl. Leerzeichen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod
Empfohlene Zeichenanzahl: 145 Zeichen mit inkl. Leerzeichen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod temp
Empfohlene Zeichenanzahl: 145 Zeichen mit inkl. Leerzeichen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod
Empfohlene Zeichenanzahl: 145 Zeichen mit inkl. Leerzeichen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod temp
Empfohlene Zeichenanzahl: 145 Zeichen mit inkl. Leerzeichen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod
Empfohlene Zeichenanzahl: 145 Zeichen mit inkl. Leerzeichen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod temp
Empfohlene Zeichenanzahl: 145 Zeichen mit inkl. Leerzeichen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod
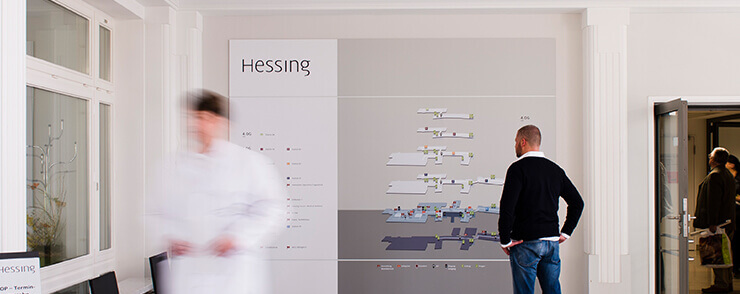
Bildgröße
Empfohlen 1920 x 448 | jpg
Bilder nach oben ausfaden.
Zeichenlänge der Überschriften
Achten Sie darauf, dass der Text der Überschrift nicht zu lang wird. Vor allem auf den mobilen Endgeräten kann es zu ungewünschtem Verhalten kommen. Das unterschiedliche Verhalten können Sie sich ansehen, indem Sie die Browserfenstergröße verändern oder im WEB Modul Ansichten verschiedene Breiten auswählen.
HTML-Element H*
Die H1, H2 und H3 HTML-Elemente sind für Suchmaschinen relevant und sollten gezielt eingesetzt werden. So sollte pro Seite nur eine H1 verwendet werden und diese das Hauptschlüsselwort enthalten. H2 und H3 können mehrfach verwendet werden, aber nur wenn der Text relevante Schlüsselwörter enthält. Für die Strukturierung und Hervorhebung im Frontend ohne relevante Schlüsselwörter sollten Sie die HTML-Elemente DIV für Überschriften verwenden.
(Empfohlene Zeichenzahl: max. 180 Zeichen)
Empfehlung: Teaser die mehrfach verwendet werden im Baukasten anlegen und referenzieren
(Empfohlene Zeichenzahl: max. 180 Zeichen)
Empfehlung: Teaser die mehrfach verwendet werden im Baukasten anlegen und referenzieren
(Empfohlene Zeichenzahl: max. 180 Zeichen)
Empfehlung: Teaser die mehrfach verwendet werden im Baukasten anlegen und referenzieren
Bildgröße
Empfohlen 1920 x 448 | jpg
Bilder nach oben ausfaden.
Zeichenlänge der Überschriften
Achten Sie darauf, dass der Text der Überschrift nicht zu lang wird. Vor allem auf den mobilen Endgeräten kann es zu ungewünschtem Verhalten kommen. Das unterschiedliche Verhalten können Sie sich ansehen, indem Sie die Browserfenstergröße verändern oder im WEB Modul Ansichten verschiedene Breiten auswählen.
HTML-Element H*
Die H1, H2 und H3 HTML-Elemente sind für Suchmaschinen relevant und sollten gezielt eingesetzt werden. So sollte pro Seite nur eine H1 verwendet werden und diese das Hauptschlüsselwort enthalten. H2 und H3 können mehrfach verwendet werden, aber nur wenn der Text relevante Schlüsselwörter enthält. Für die Strukturierung und Hervorhebung im Frontend ohne relevante Schlüsselwörter sollten Sie die HTML-Elemente DIV für Überschriften verwenden.
Google Maps
Die Karte wird via Google Maps eingebettet. Es gelten die Datenschutzerklärungen von Google.
Karte anzeigenDiese Webseite verwendet das Produkt Google Maps von Google Inc. Durch Nutzung dieser Webseite erklären Sie sich mit der Erfassung, Bearbeitung sowie Nutzung der automatisiert erhobenen Daten durch Google Inc, deren Vertreter sowie Dritter einverstanden. Mehr dazu im Datenschutz